Roku Takeover in Manchester

Ah! Another Manchester meetup. This time with Roku in the spotlight.

Stepping into the bustling venue, I saw the familiar Richard McIntyre, the charismatic host who flawlessly set the tone for the night. I remember seeing Richard a good number of years ago when he was working at Sky and then later on when he joined DAZN, and he is still as enthusiastic as ever! Richard's infectious energy and friendly demeanour instantly made everyone feel welcome, fostering an environment that encouraged interaction and collaboration. His opening remarks were laced with humour, including a playful nod to Yorkshire Full Stack, the organizing group behind the event, and their growing reputation for hosting numerous successful meetups in Manchester. It was a light-hearted moment that further eased the atmosphere and set the stage for an evening filled with laughter and valuable insights.

What struck me most was the genuine sense of community that permeated the room. As attendees gathered during the networking phase, conversations flowed effortlessly, as if we were reconnecting with old friends. The friendly banter and shared experiences created an immediate bond among participants, transcending any initial barriers.
The evening kicked off with a warm and inviting atmosphere as attendees gathered for the welcome networking session, accompanied by delightful drinks that set the tone for the exciting night ahead. As I entered the venue, I couldn't help but notice a familiar face among the crowd – a junior engineer I had met at a previous event. We exchanged greetings and quickly found ourselves engrossed in a conversation, catching up on our respective journeys since we last crossed paths.
The topic of working in a consultancy soon arose, and we shared our experiences, tales of triumphs, and challenges faced along the way. We both agreed that working in a consultancy provides a unique opportunity to immerse oneself in a plethora of diverse projects and learn new things rapidly. It's like being thrown into the deep end of the pool, forcing you to adapt and grow.

However, we also acknowledged that this environment comes with its own set of trials and tribulations. The junior engineer expressed how crucial it is to have a strong support network in place, one that fosters growth and provides guidance. Without such support, the consultancy experience can feel like a daunting trial by fire, where the learning curve is steep and the challenges can be overwhelming.
Our conversation served as a reminder of the importance of a supportive community in the world of software development. It's not just about the technical skills but also about the mentorship, friendship, and opportunities for growth.
The networking session provided the perfect backdrop for engaging conversations and new connections. It was inspiring to witness the genuine unity among attendees as stories were shared, ideas exchanged, and experiences compared. This friendly and welcoming environment laid the foundation for an evening filled with learning, collaboration, and mutual support.
Intro to Roku
The event kicked off with an insightful introduction to Roku by Paul Kim, who took the stage to provide attendees with a glimpse into the world of this influential company. With his engaging presence, Paul captivated the audience, sharing both the history and the vision of Roku.
Paul delved into the remarkable journey of Roku, giving us a brief overview of the company's origins and its evolution into a leading streaming platform. His presentation painted a vivid picture of Roku's growth and success, highlighting their commitment to revolutionizing the way we consume entertainment.
To help attendees grasp the intricate web of components within Roku, Paul presented an "org-atecture diagram" specifically focused on the web perspective. This diagram offered a comprehensive visual representation, elucidating how the various elements of Roku's ecosystem interconnect and function together. It was a valuable insight into the complexity and synergy behind Roku's technology.

After Paul set the stage with his captivating introduction, he passed the mic to Steven Keng, who provided a deeper dive into the engineering aspects of Roku. Steven shared his knowledge and expertise, shedding light on the inner workings of the company's engineering practices.
Steven's talk highlighted the importance of engineering within Roku, emphasizing the company's commitment to innovation, scalability, and delivering seamless user experiences. His insights offered a glimpse into the technical intricacies that power Roku's streaming platform, leaving attendees even more intrigued by the possibilities that lie ahead.
In addition to providing a glimpse into Roku's engineering prowess, Steven graciously offered a preview of the exciting talks that awaited us throughout the evening. This brief description of the upcoming presentations heightened anticipation and sparked curiosity among the audience. It was a testament to the thoughtfulness and diversity of the agenda, showcasing the breadth of knowledge and expertise within the Roku team.
With Paul and Steven's engaging presentations, we were granted a fascinating glimpse into the foundations and engineering brilliance that drive Roku. The stage was now set for the enlightening talks that would follow, promising to unveil further insights and discoveries in the world of Roku development.
Taming Roku’s Web Component Library

One of the standout talks of the evening was delivered by Timothy Huertas, who took us on a journey through the challenges of front-end development using React and the strategies employed to tame Roku's web component library. Timothy highlighted the importance of creating a good developer experience when working with components, emphasizing the need to strike a balance between flexibility and avoiding vendor lock-in.
During his presentation, Tim discussed the idea of "wrapping components" when utilizing a third-party component library, as a means to prevent vendor lock-in. However, he quickly delved into the caveats associated with this approach, which led to an insightful discussion on the potential drawbacks of creating a common interface.

One of the caveats Tim mentioned was the need to create a common interface that could still function effectively if the underlying library was replaced. While this may seem like a promising solution at first, he cautioned that it could inadvertently become a self-imposed constraint. By trying to future-proof the codebase, developers might miss out on key features and optimizations specific to the underlying libraries, which are often refined based on a large user base's feedback and usage patterns.
Another concern raised was the potential for the created interface to substantially drift from the ideal interface that has been proven by a significant number of users. In essence, by bypassing the standard interface provided by the library, developers risk losing the benefits of a broad range of user feedback and insights. It could result in reinventing the wheel and missing out on the community's collective wisdom.
Tim made a compelling argument that when replacing the underlying library, developers would inevitably have to invest additional effort to align the interfaces, making the process more complex. In light of this, he questioned the practicality of the "wrapping components" approach, suggesting that leveraging the features provided by the library directly could save valuable time and resources.
Transitioning to the topic of composition, Tim highlighted the power of using base components to construct more complex components within Roku's web component library. He exemplified this concept with the notion of a single-use Dialog component that evolves based on subtle changes and customization requests. As requirements grow, the initial simplicity of the component may give way to a more intricate structure with numerous conditionals, which can become overwhelming to manage.
To mitigate this complexity, he emphasized the importance of utilizing the base components offered by Roku's library to construct dialogues specific to each use case. By composing these components, developers can maintain a cleaner and more maintainable codebase, avoiding excessive conditionals and the resulting convoluted logic.
Tim emphasized the need for comprehensive documentation that includes supporting examples, ensuring that developers are all "singing from the same hymn sheet." By providing clear and concise quick-start examples, developers can quickly grasp the recommended approaches to building components, fostering consistency and reducing the potential for confusion.

Tim's insightful talk shed light on the intricacies of managing a web component library, urging developers to strike a balance between customizability and leveraging the strengths of the underlying libraries. The audience was left with valuable insights into the importance of thoughtful component design and the significance of documentation in ensuring a cohesive development experience within the Roku ecosystem.
Watchable.dev – A Minimal Watchable Store

Cefn Hoile took to the floor to present an intriguing talk on building a minimal watchable store for state management, introducing attendees to the concept of Watchable. Cefn's talk challenged the notion that existing state management implementations often introduce layers of unnecessary indirection, complicating the development process. He advocated for a simplified approach that focuses on core functionalities without sacrificing flexibility.
To better understand the motivation behind Watchable, Cefn provided valuable context by discussing the underlying concepts of Redux. He explained key elements such as actions, action creators, thunks (for handling asynchronous actions), reducers, and, most importantly, the store. These concepts are integral to Redux's uni-directional data flow, which forms the basis for connecting Watchable with Redux.
Cefn's main argument centred around the belief that a state store can be built with minimal complexity, relying primarily on a selector and a mechanism for creating a new immutable state during each edit. By eliminating unnecessary layers and features, developers can streamline the development process and enhance code maintainability.

During the talk, Cefn demonstrated an example of using Watchable in a React application, employing the classic "counter" example. The API presented was refreshingly simple, emphasizing the elegance of the minimal approach. One notable aspect was the utilization of Imer, a library that converts property assignments into an immutable format. This technique often involves leveraging spread operators to create new copies of objects, preserving immutability and avoiding unintended side effects.
My overall impression was that Cefn's talk was both fascinating and thought-provoking. It shed light on the fact that libraries can sometimes become unnecessarily complex over time as they attempt to address various challenges and edge cases. The desire for simplicity and a focused feature set resonated with many developers, as it can lead to more maintainable code and a smoother development experience.
Techniques for Optimising React Rendering Performance

In his enlightening presentation, Kornel Martyin delved into the intricate world of React rendering performance and the challenges developers face when striving to optimize it. He acknowledged that improving React performance can be a complex task, particularly when lacking a deep understanding of the core concepts underlying the React rendering engine.
Kornel began by sharing a specific challenge they encountered with large forms that experienced noticeable performance strain during user input. This issue was particularly problematic in customer support areas where responsiveness is crucial. To address this problem, Kornel recognized the importance of pinpointing the root causes of the performance issues.
To gain insights into the rendering behaviour of components, Kornel utilized the powerful React DevTools. This tool provided him with valuable information on which components were triggering updates, why those updates were occurring, and how long it took for the components to render. Armed with this knowledge, Kornel was able to optimize certain components to prevent unnecessary re-renders when the data remained unchanged.

During his talk, he shared a key insight related to using React Context. He highlighted that any component utilizing the useMemo hook would be ignored when the context was updated. This behaviour stems from the fact that updating the context triggers a re-render of all child components. Consequently, a large global context undergoing frequent changes can significantly degrade performance. Kornel offered a practical tip to alleviate this issue by segmenting the state into smaller, more focused areas. By doing so, developers can avoid unnecessary re-renders of the entire application.
Furthermore, he addressed a common scenario where all variables created as state are injected into the useEffect hook, even if some of those state changes do not require re-rendering. He attributed this pattern to linting tools providing advice without a comprehensive understanding of the broader context. This observation emphasized the importance of considering the specific requirements of each state variable and avoiding unnecessary re-renders based on individual state changes.

Kornel's talk shed light on the intricacies of optimizing React rendering performance, providing practical insights and valuable tips. It emphasized the significance of leveraging tools like React DevTools to analyze component behaviour and identify areas for optimization. By understanding the nuances of React's rendering engine and implementing targeted optimization strategies, developers can achieve significant performance improvements and create smoother, more responsive user experiences.
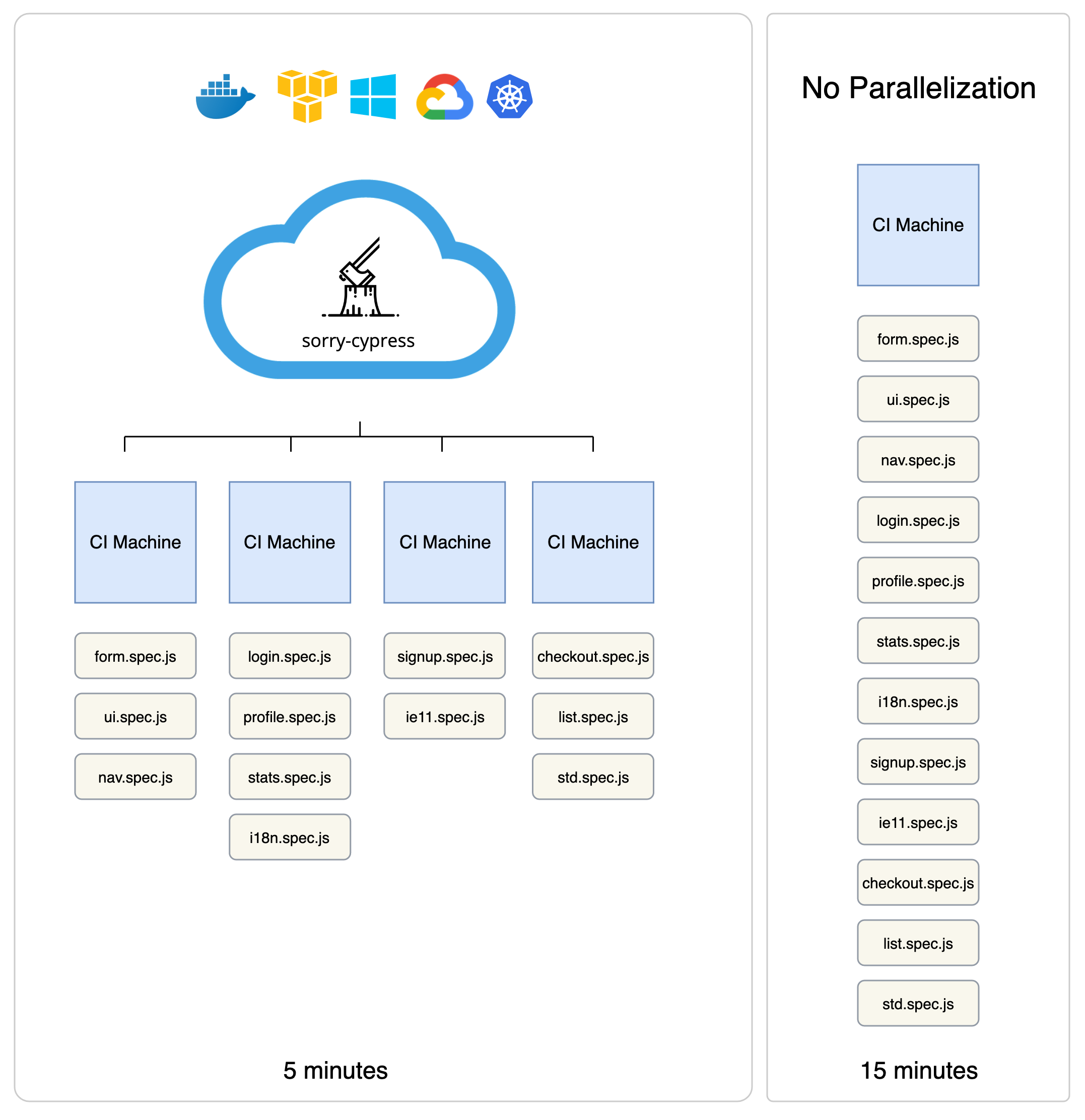
Sorry-cypress: Parallelising Cypress Tests in CI/CD

Filipe Ferreira took the stage to discuss testing practices at Roku, specifically focusing on their use of Sorry-cypress to parallelize Cypress tests in their CI/CD pipeline. His talk provided valuable insights into the testing strategies employed at Roku and the challenges they encountered along the way.
To ensure the application's functionality across different environments, Filipe showcased the test files they create, encompassing functional, end-to-end, and smoke tests. Each of these tests serves a specific purpose in verifying that the application performs as expected during transitions between environments. Notably, the smoke test acts as a final validation to ensure the production environment operates smoothly.

Filipe highlighted their utilization of Cypress as the testing tool for the UI. However, running these tests individually proved time-consuming, especially considering they supported 20 locales. Thus, each test for a single page effectively became 20 tests, significantly prolonging the testing process. Recognizing the need for a solution to optimize test execution time, they sought ways to parallelize the tests.
While Cypress offers the ability to run parallel tests through its integration with Cypress Cloud, this approach required transferring data to third-party machines, which posed legal restrictions for Roku. Enter Sorry-cypress, an open-source, self-hosted solution that enabled Roku to establish their testing infrastructure. By leveraging Sorry-cypress, they gained the capability to run parallel tests without compromising the security of their code by relying on external parties.

During the talk, Filipe also mentioned some nuances related to Cypress itself. He pointed out that Cypress has its own peculiar implementation of async, contrasting it with the improved version found in Playwright. Moreover, he revealed that Sorry-cypress is currently in beta and includes support for Playwright, offering a more robust testing experience for users.
Filipe's presentation shed light on the importance of parallelizing Cypress tests in a CI/CD environment and the solutions Roku implemented to overcome the challenges they faced. Through the adoption of Sorry-cypress and the self-hosted approach, they achieved significant time savings and maintained control over their testing infrastructure. This talk provided valuable insights for developers seeking to optimize their testing processes while ensuring data security and maintaining compliance with legal requirements.
Q & A

The event concluded with an engaging Q&A session where attendees had the opportunity to pose their questions to the speakers. The audience was active, and numerous inquiries were raised, covering a wide range of topics related to Roku and their development practices.
One notable topic of discussion was the team structure at Roku. It was revealed that Roku does not have dedicated test teams or QA departments. Instead, the responsibility for maintaining code quality and providing tests to validate their code lies with the developers themselves. This approach emphasizes the importance of code quality and encourages a culture of ownership and accountability among the development teams.
A question was raised about "test first" development, also known as TDD (Test-Driven Development). Interestingly, the response elicited some humour as it was mentioned that Roku developers typically do not follow a strict test-first approach. Instead, they tend to write the code first and then validate it with tests afterwards. This approach aligns with the speaker's personal experience, acknowledging that the choice between writing tests before or after code implementation depends on the circumstances and complexity of the task at hand.
During the discussion, it was announced that Roku is actively looking to expand its team in the UK and is specifically seeking full-stack engineers. Notably, they emphasized that they offer competitive compensation, mentioning that they pay above the market rate, although the exact details were not disclosed. The prospect of working at Roku, a company that serves over 70 million users, was undoubtedly enticing and sparked interest among the event attendees.

The discussions provided valuable insights into Roku's development practices, team structure, and their hiring plans. The event created an open and collaborative atmosphere, fostering the exchange of ideas and experiences among participants. As the evening drew to a close, attendees left with a sense of excitement about the opportunities presented by Roku and the vibrant community of developers in Manchester.
The Roku Takeover in Manchester was a remarkable event that brought together passionate developers and showcased the innovative work happening at Roku. The informative talks, lively discussions, and friendly atmosphere made it an evening to remember. As developers, we gained valuable insights into topics ranging from front-end development and state management to testing strategies and performance optimization. Moreover, the event served as a reminder of the exciting opportunities that lie ahead in the tech industry, with Roku's expansion plans and their commitment to maintaining high-quality standards. It was an inspiring event that left attendees eager to apply their newfound knowledge and potentially explore the possibilities of joining the dynamic team at Roku.
Final Thoughts
In closing, I would like to extend my heartfelt appreciation and thanks to the organizers and speakers who made the Roku Takeover in Manchester such a memorable and enlightening event. Their hard work and dedication in putting together this gathering of developers deserve our utmost gratitude.
First and foremost, a special thanks goes to Richard McIntyre, whose incredible hosting skills and infectious enthusiasm set the tone for the entire evening. His warm welcome and introduction to the event, along with his humorous anecdotes about Yorkshire Full Stack's extensive presence in Manchester, added a delightful touch to the proceedings.
I would also like to express my gratitude to each of the speakers who shared their valuable insights and experiences with us. Paul Kim, Anish Shah, Steven Keng, Tim Huertas, Cefn Hoile, Filipe Ferreira, and Kornel Martyin—your talks provided invaluable knowledge and shed light on various aspects of Roku, frontend development, state management, testing, and performance optimization. Your expertise and passion for your respective fields truly made a significant impact on the audience.
Lastly, I would like to acknowledge the friendly atmosphere that prevailed throughout the event. The harmony among attendees, the engaging discussions, and the willingness to share experiences created an environment conducive to learning and networking. It was a pleasure to connect with fellow developers and engage in insightful conversations about our shared interests and challenges.


